
ブログなんて書いたこともないWordPress初心者がサイトを立ち上げるまでの軌跡をブログにしていこうと思います。
最初の一歩
ブログサイト(WordPress)をどこのWEBサーバーに置くか、をまず考えなくてはなりません。
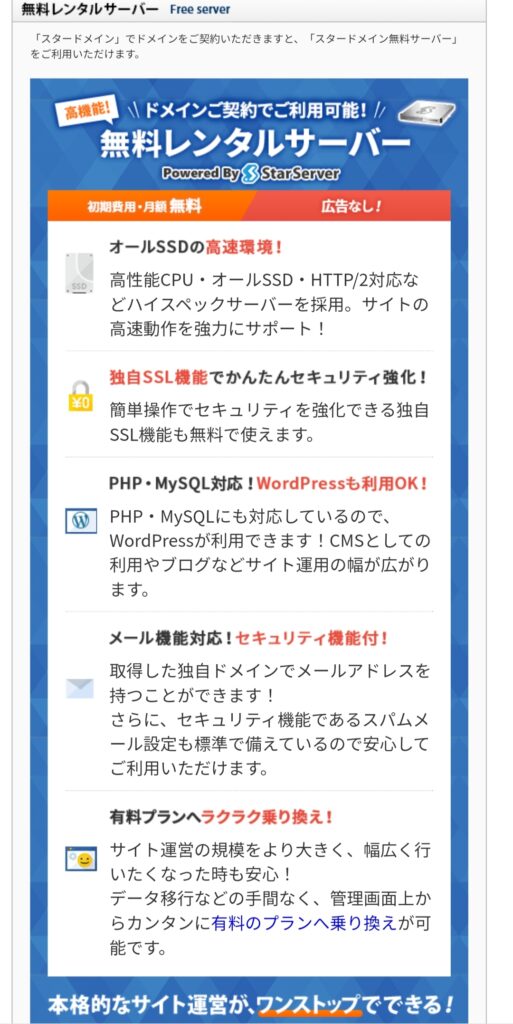
このサイトは「スタードメイン」というドメイン提供会社のサービスを使うことにしました。
選んだポイントとしては
ドメインを購入すれば20GBのSSDを持ったWEBサーバーがセット(無料)で使えるという点です。(もちろんWordPressもインストール可能)
本ブログサイトは安いドメインで取得したため 650円/1年 です。(有名なドメインだともっと高いですし取得したい名前がもう取れません)
(※ただし1年後の更新時はもっと高いので注意が必要です。「.blog」ドメインの場合、3280 円となっています)
クラウドサービスでも無料枠で省スペックのWEBサーバーは無料でたてられますが、サイトの住所となるドメイン(サイトのURLです)とそのドメインに紐づけるWEBサーバー用の固定グローバルIP(サイトの番地みたいなものです)を取得すると課金されるらしいので、それなら年650円で月換算したら実質的な費用負担は無いようなもの、と考え「スタードメイン」のサービスを利用することにしました(^^)
クラウドサービス代表格のAWSとGCPでWordPressサーバーを立ててみましたが、私レベルの初心者であってもWEBサーバーはたてられます。GCPで作るほうが簡単だと思いました。
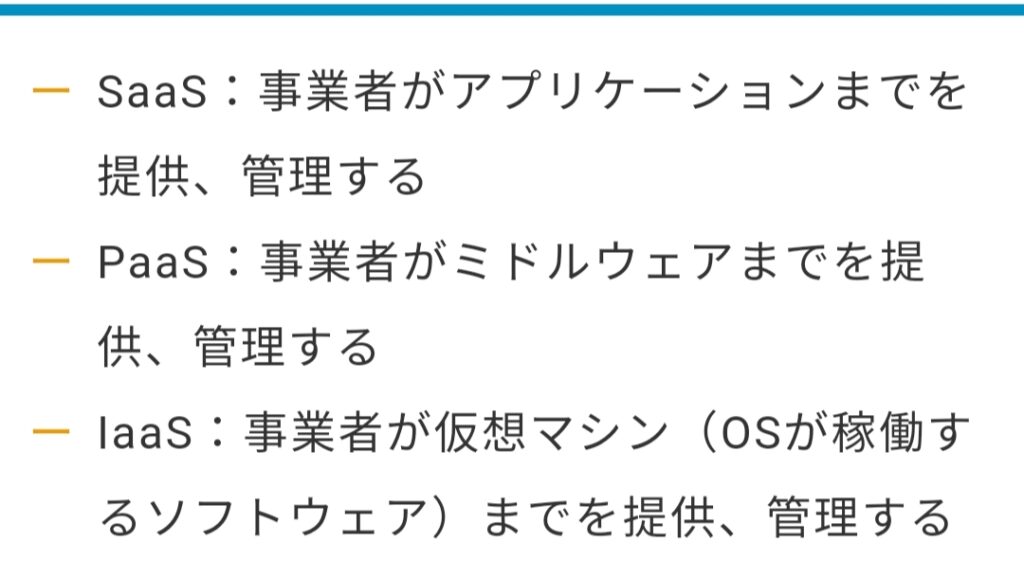
「スタードメイン」の無料サーバーはサービス形態としては IaaS(Infrastructure as a Service)と思いますが、WordPressのインストールと初期設定は管理コンソール(ブラウザ)上からクリック数回で出来てしまうので、以降は ‷WordPressの管理インターフェースしか使いません”。(OSにsshしてログインするとか、そういった Infrastructure 周りの管理が一切必要ありません)
なので、ほぼ Saas(Software as a Service)なクラウドサービスなのが IaaS クラウドよりも優位な点と思います。
あと、クラウドサービス(特にAWS)の不用意な課金に怯えることがない点も私のような初心者には安心材料になります。

サーバーを借りてWordPressをインストールして、管理者ログインができるようになるまではそんなに難しくないです。
が、イメージしたサイトを形づくるのが苦闘の始まりです。
テーマを選ぶ
これがまず最初の難所になります。
- WordPressのテーマが多すぎて選べない
- イメージ先行で気に入ったテーマを選んでもその通りにはそうそう出来ない
- ある程度カスタマイズしてみて、思い通りにならず諦める。そして他のテーマを試してみるもやはり思い通りにはならずうんざりする(繰り返し)
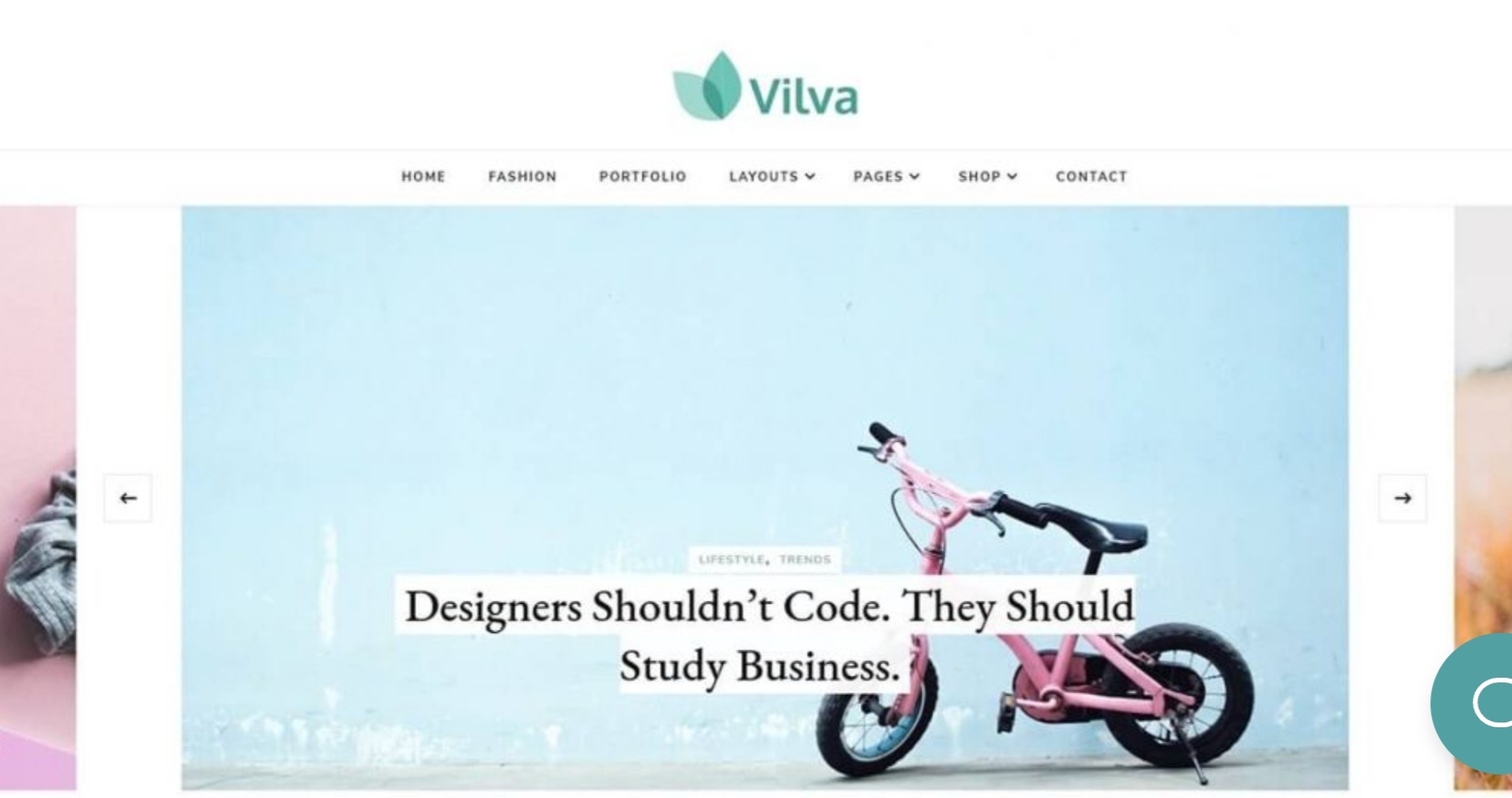
私の場合はテーマのトップページサンプルを眺めて、 “スライダーかっこいい!”“柔らかい雰囲気がいいじゃん!”と気に入ってしまい、直感+イメージ先行で『Vilva』というテーマを選びました。

これが苦労の始まりで、定番のテーマだとタイトル文字の大きさを変えたい的なノウハウ記事がけっこうあるのですが私が気に入ってしまったテーマに関してはユーザーがカスタマイズしている情報は全然ありません。(大抵のテーマは海外のソースなのでナレッジ的なものは英語だと少しあるくらい)
よく見かける、simplicityといった定番テーマで始めるのが最短だと思い知らされました。
ウェブを散々検索し「追加CSS」に辿り着きます。
CSSなぞ読んだことも書いたこともない中、テーマに元々あるCSSコードの中から地道に変えたい部分の文字サイズ(font-size)を探します。とても大変です。
注釈があるので多少ヒントにはなるものの、英語のコメントなので、機能名称も違っていてすぐにはわかりません。
font-size が定義されているクラスと、変更後のfont-size を追加CSSに書いてみては画面を確認し、変えたい箇所の文字サイズの定義を見つけていきました。
そして、ある程度文字サイズが思い通りになってきて次に起こるのが
アイキャッチとの苦闘
です。
私のようなブログ素人のイメージはトップページに映える写真(サムネイル)が並べて気になったら選択して記事を見てもらいたいと考えますが!この写真(WordPressではアイキャッチと言う)に次にはまります。
英語だとPostという機能名称ですが、私が選んだテーマ『Vilva』はこれを標準機能化しているのはプロ版の有料テーマと書いてある。。
さて、そこで次に出てくるのが
プラグインを探す
私は以下のプラグインを入れて、アイキャッチ問題を解決できました!
- Auto Featured Image
投稿ページ、固定ページに載せた“最初の画像ファイル”をアイキャッチ画像にしてくれます。
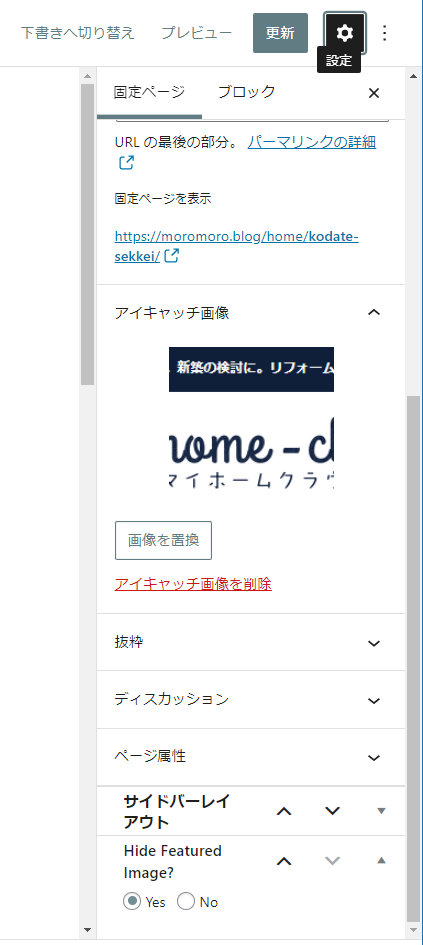
- Hide Featured Image
投稿ページ、固定ページに作成したアイキャッチ画像を、“ページ本文先頭には表示しないようにする” 設定項目を各ページに追加してくれます。

参考にした設定方法がこちら:https://chiri-tsumo.com/hide-featured-image/
※トップページや投稿一覧ページには投稿記事のサムネイルとして写真を表示します。
※記事本文には画像は貼ったものだけ表示する。
(なぜが記事先頭にはアイキャッチがデフォルトで表示されるので、同じ画像が二重になります。こんな実装をわざわざすることが理解に苦しみます・・)
ここまでやってようやく見られるページの形になってきます。(丸々1週間くらいは調べまくったんじゃないかと。。)
ようやくブログスタートです!!